Themes
Stash supports Custom CSS themes to adjust the look-and-feel of the interface. There are several that have been created by the maintainers and users.
Table of Contents
Installing a theme
- Select a theme from the directory below, and copy the CSS code to your clipboard. You may also need to download image files, as per the instructions.
- In Stash, go to the
Settingssection, then selectInterface. - Make sure
Custom CSSis checked, then paste the CSS code into the text box. - You will need to force-reload (Shift+F5) in order to see the theme.
Creating Themes
If you would like to develop your own theme, we have a reference guide of CSS snippets that may be useful.
Theme Directory
| Name | Preview |
|---|---|
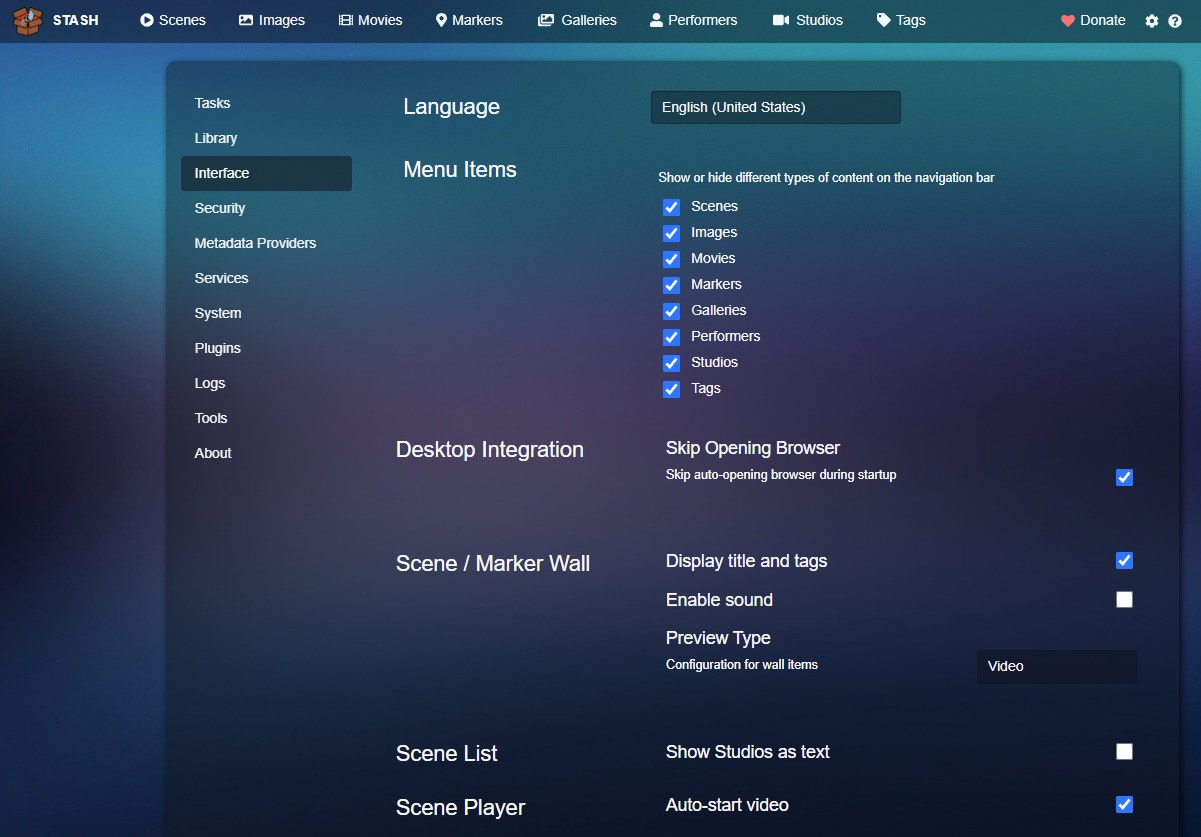
| Pulsar |  |
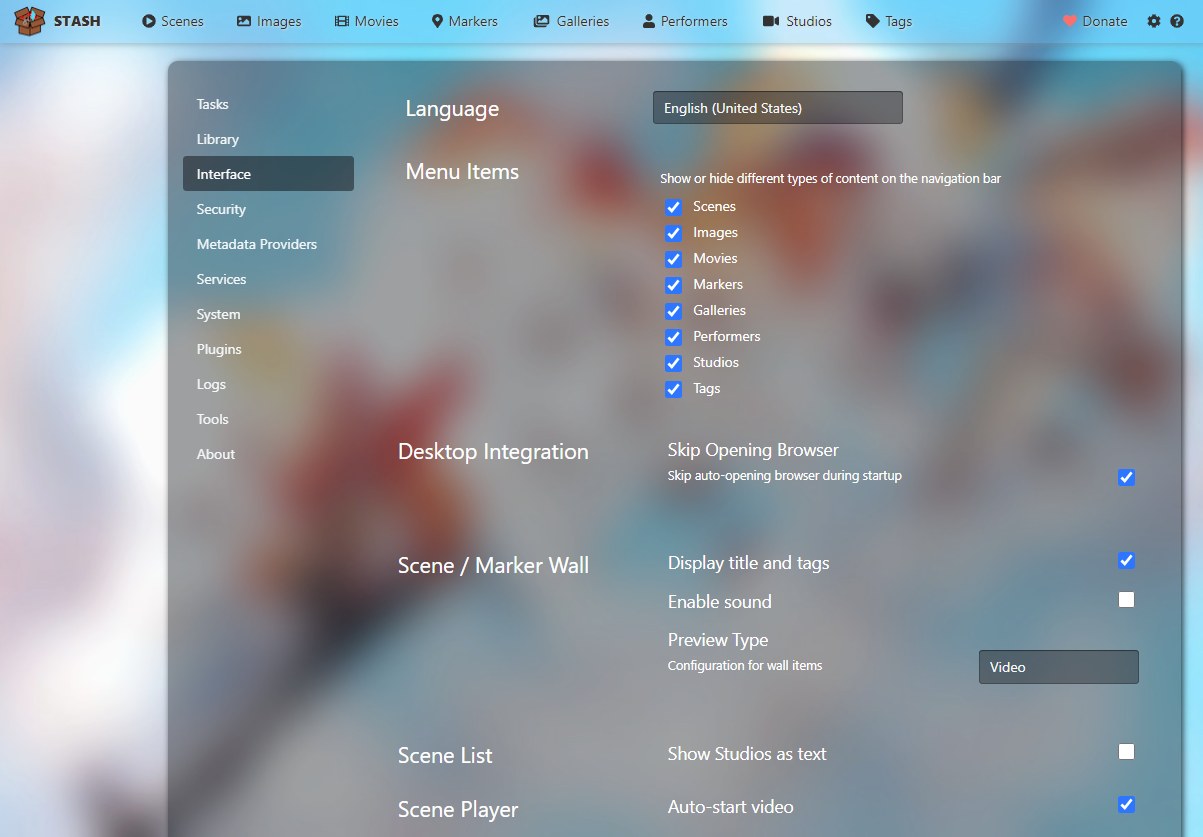
| Light Pulsar |  |
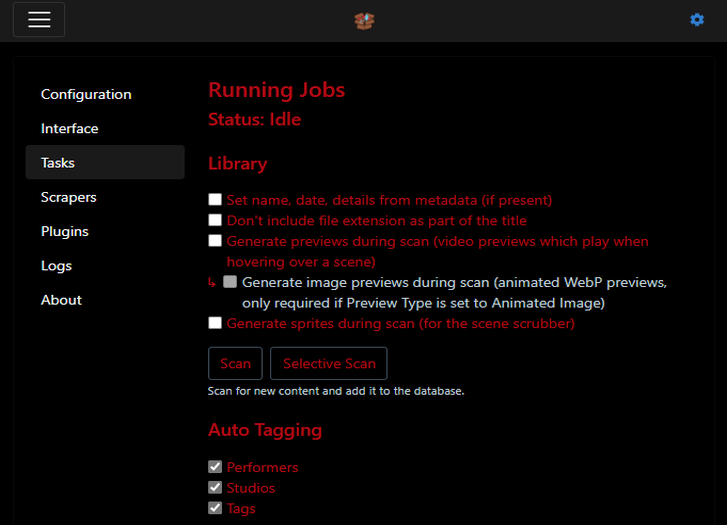
| Night |  |
| Plex |  |
| Black Hole |  |
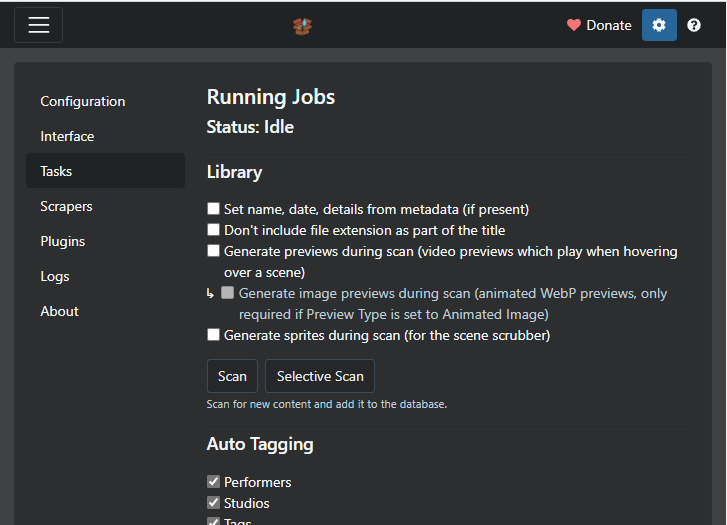
| Modern Dark |  |